Mock-up tools are a great way to quickly try out combinations of website design trends, copy and layouts for a new website. But which is the best one to use? Your time is important, so why waste time with a dud? Well, don’t worry – we’ve got your back. Here’s a run-down of five of the best mock-up tools.
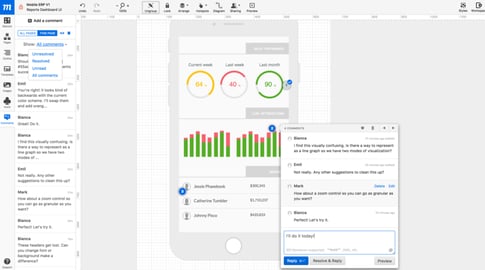
1. Moqups

This is a great tool that offers an all-round strong experience. However, there’s no desktop version, so if you’re unwilling to go online, this isn’t for you.
Moqups strikes a great balance between being both accessible for those without a background in design, and at the same time offering enough features to do everything you want.
Jump into the software and start playing. You won’t regret it. With the instant free online access, this is easy to recommend because you can try it immediately. Despite being a design novice, I was quickly assembling mock-ups, and enjoying the UI.
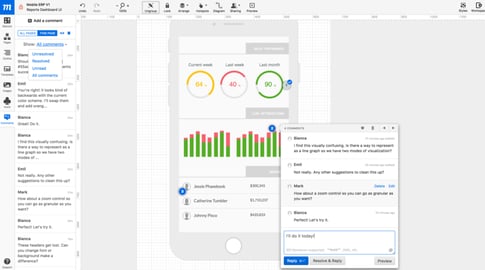
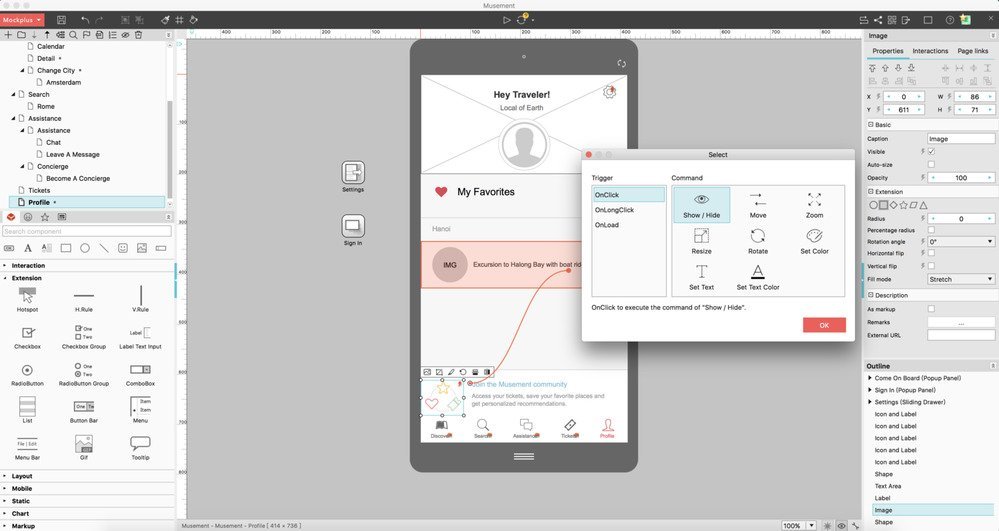
2. Mockplus

The free trial of Mockplus is well worth a go. The UX of Mockplus feels professional but also accessible. It’s drag and drop and easy to use. Although it seems to have more depth than Moqups, I found it to be less friendly overall. If I had to choose, I’d go for Moqups over Mockplus. (The other tools aren’t as confusingly similar in name, don’t worry.)
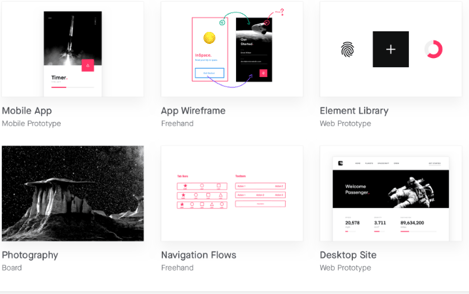
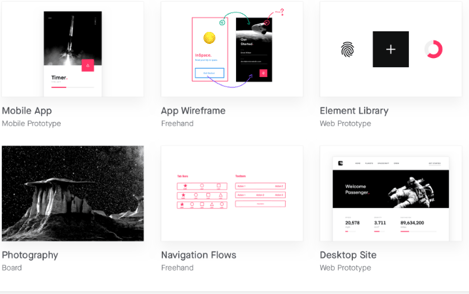
3. Invision

Maybe I’ve been spoilt by the other mock-up tools, but I found the lack of free trial to be a strong negative for Invision.
However, their impressive website highlights clients including Netflix and IBM, so for larger organizations, this might make a good option. But for me, and those looking for fast mock-up tools, Invision isn’t the best choice.
4. Wireframe.cc

I love wireframe.cc for its simplicity. As soon as you land on its online starter page, you’re presented with a blank page and a straightforward process for building a mock-up. Other programs can leave you feeling overwhelmed, but you certainly don’t get that with wireframe.cc.
That said, I would have appreciated greater guidance, and it took me a while to create the design I wanted. It was simple and fun to play with, but the overall guidance and sense that I could get the layout I wanted was much stronger with Moqups.
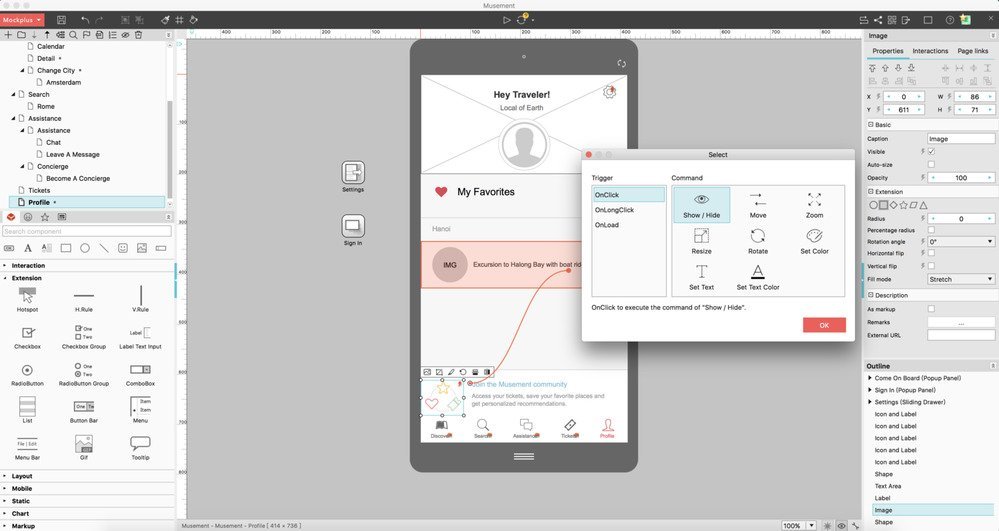
5. Mockingbird

Mockingbird provides a drag and drop system that is excellent for the novice. I was able to quickly assemble a mock-up for a simple web-page. If you aren’t trying to create something too unique, Mockingbird is great. You can iterate fast and get that basic design together quickly.
It’s also all online so the week-long trial might be enough time to complete your project if you’re in a hurry.
6. Balsamiq
Balsamiq mockups is a great choice and a long-term favorite of the mock-up community. It’s intuitive to use and offers a wide choice of features. Its purpose is to:
“Reproduce the experience of sketching on a whiteboard, but using a computer.”
Simple. And it does it well. With a web-based app, desktop app, or a plugin, it’s also easy for everyone to collaborate on.
The price is 89$ or 9$ a month. So it’s reasonably priced. It’s also intuitive and has plenty of depth. However, it is a little harder to get to grips with than other tools. But for organizations or teams, it’s a good option.
7. NinjaMock

Although I found Ninja to be very usable, it just didn’t offer as much as the other programs I tried. I wasn’t creating mock-ups as fast as I was in Mockingbird, and the UX wasn’t as enjoyable as Moqups.
Not a bad program, but not my favourite.
And the winner is...
So what’s the verdict? Well, it depends what you want.
If you want a fast, functional mock-up today, Mockingbird is a great choice. For teams and larger organisations, Balsamiq is a good option. But for the best all-rounder, Moqups is the way to go. It’s at a good price, easy to jump into, and has enough depth for most users.
For more on how to design an effective website (that also drives leads), check out our guide to growth-driven design here.

(Rewritten and republished 30 August 2018. This article was originally written by Matthew Stibbe and published in 23 May 2009. The original line up was: Denim (defunct), Protoshare, Pencil, Serena, Caretta GUI Design Studio, Templatr (also defunct) and Balsamiq which was our favourite and still in the 2016 list.)